前言
一个程序能否博人眼球,让体验舒适,在于程序的UI界面,当一个程序的UI符合大众审美适中标准,那么用户就会觉得这是个花了很多心思的程序,更愿意去使用它,如果两个程序功能差不多,那么那个UI好看的,肯定是用户首先保留的对象。
人靠脸,树靠皮,程序靠UI
当然,这样并不是绝对对的,一般开发者,可能对于功能更优秀的程序会选择优先保留。
Material Design设计规范
我写的程序,一直选择模仿,或者按照Material Design的设计规范来设计UI,但其实一开始我并不知道这个规范,只是单纯喜欢层次感和卡片拟态。知道了后我开始大量的学习使用这种方式。
我认为Material Design在强调这样的几点
- 层次感
- 沉浸式
- 对比感
- 格式/框架化
- 控件的位置
注重了上面的几点来设计程序,你的UI将有许多的改变。这样会给用户更舒服的视觉体验,他们甚至可以推出你的一些功能会在哪里。规范的去设计控件位置,就可以让用户做到上面说的,反之,如果随意使用,按自己意图来会导致一些用户不知到这些功能怎么操作,尽管你可能有说明。
简单教程
层次感的体现


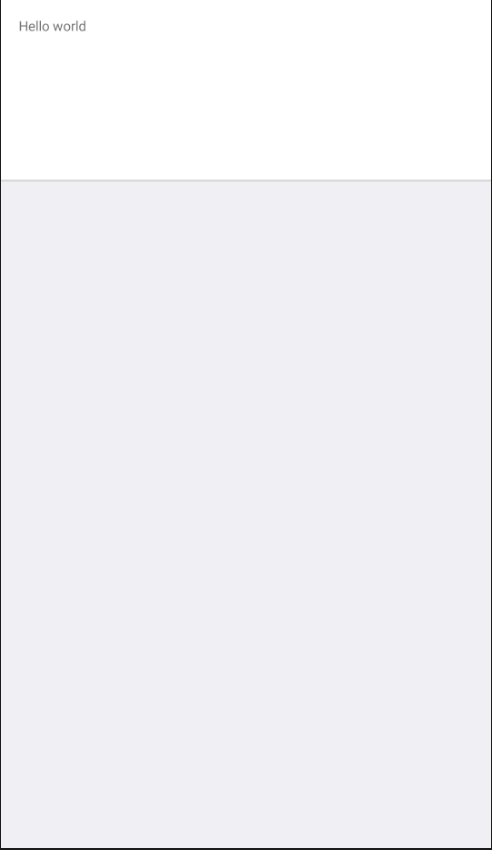
我们来看看,这张图的对比,你喜欢哪一个???是的,第一张,第二张很单调,但你是不是会想问,第一个比第二个多了一个线性布局控件,其实没有,后者只是透明,我想说的,就是当控件数量一致,有层次感,和无层次感的UI差距。

层次感会让你的程序不再单调,所以,我们可以适当的去加这样一些东西
沉浸式设计


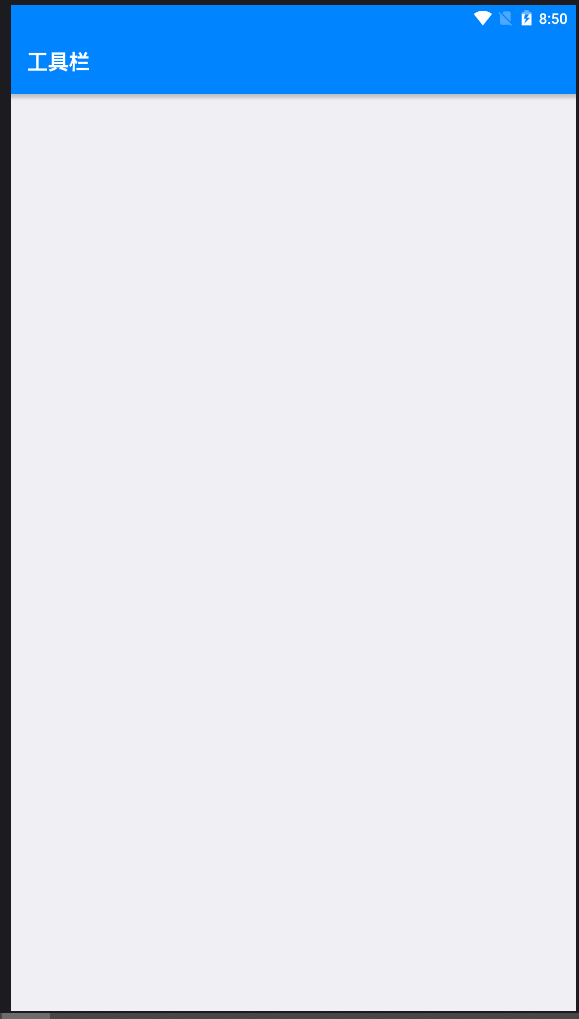
工具栏尤其可以展现,好比工具栏是蓝色,那么我们可以改变状态栏颜色,达到沉浸式,你会发现,这样的UI看着也会很舒服,如果不这么做,那么状态栏是黑色,或者其他和主题鲜明对比颜色,就很不好看。

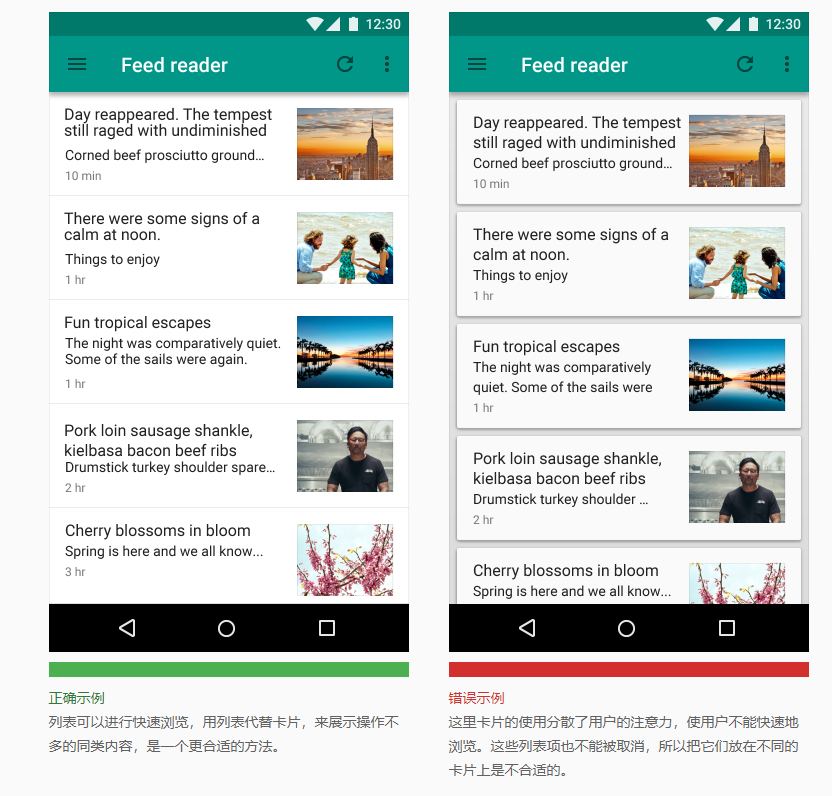
同时卡片会带来更好的视觉观,但是请小心,这些卡片会分散用户注意力,我们需要正确使用,因为在之前我是乱用的,所以这里强调。

文末
今天就介绍到这里了,你可以去看看Material Design的设计规范,如果喜欢请持续关注本博客,快去试试吧!!!!

发表回复