前言
为了方便的用接口操作快手账号,研究其登录方案是必须的,因此在今晚我研究了一下快手扫码登录接口和Cookie获取方案,本文章只介绍接口的使用思路和抓取分析。
这里选择二维码登录是为了最大限度的方便代码化的登录,因此推荐开发者们使用这个方案,同时这也比明文登录安全和简单许多。
登录验证码获取接口
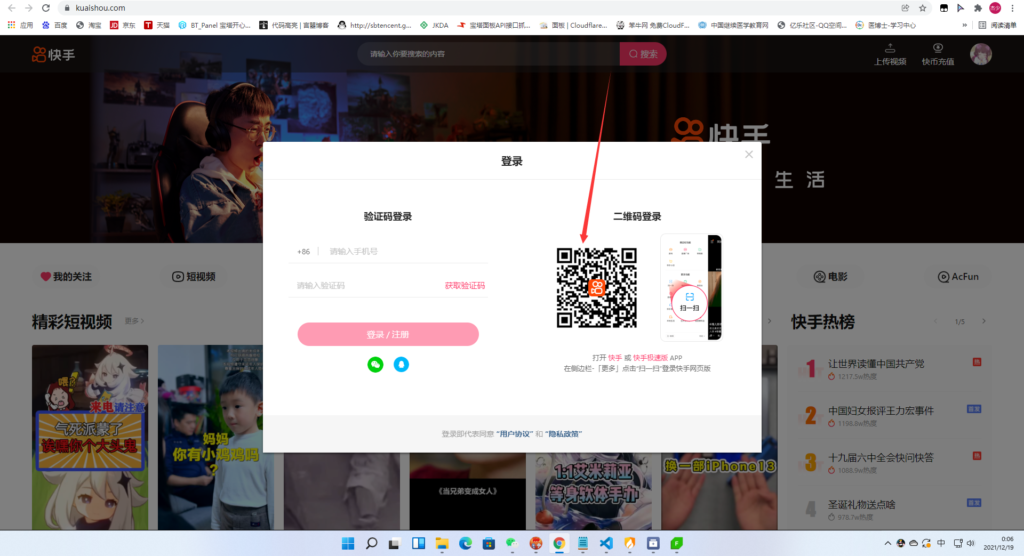
想要用二维码登录就要知道有没有二维码登录的功能,这里我们在快手WEB端登录时可以注意到,默认是支持扫码登录的,这样就极大的方便了我们。

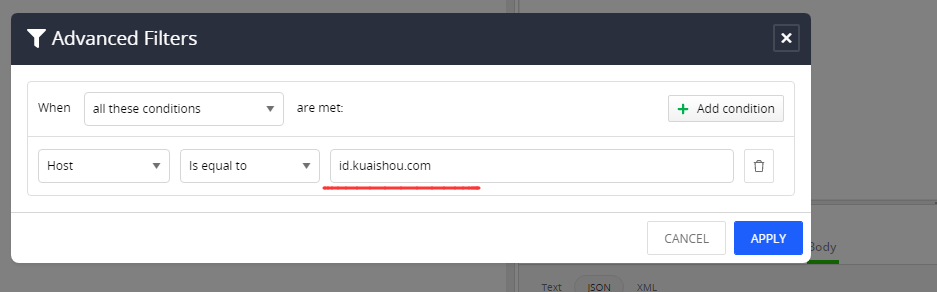
抓包老方法,我们在繁杂的请求里先找到快手的API域名,我们过滤一下,当然你在浏览器直接查也没有问题,为了数据直观,我们用软件来看看。

想要扫码登录,我们就需要先获取二维码。
对于二维码图片而言,我们可以考虑是一个远程的链接地址,也可以考虑是直接输出了base64的内容,图片和其内容是可以转换的,现在我们去请求里找一下,二维码是哪个类型。
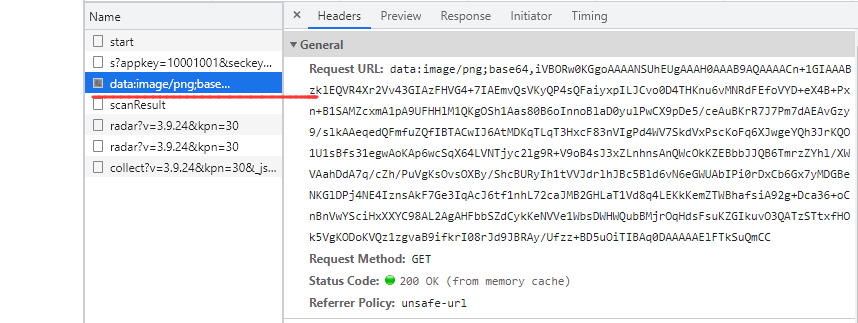
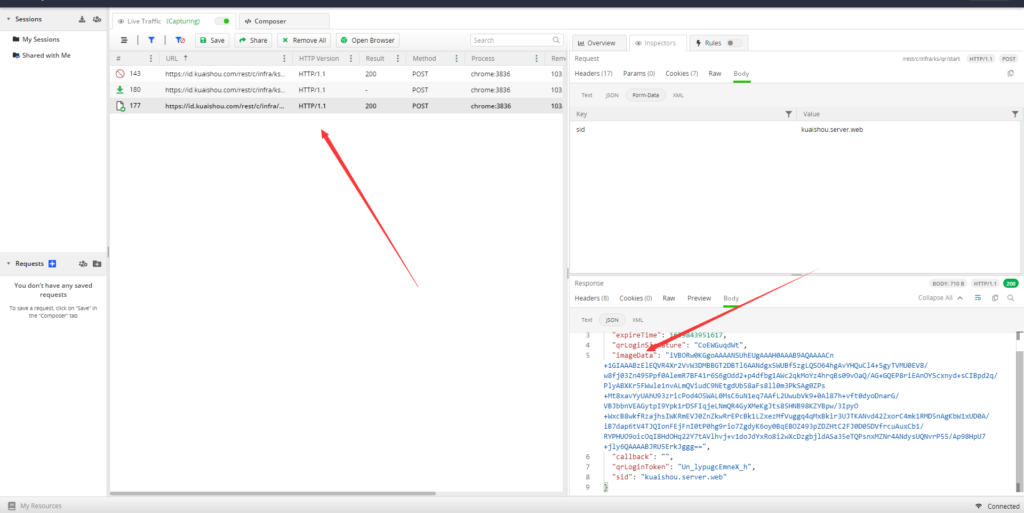
下面观察(浏览器)请求,是一个base64,现在我们直接找输出base64的接口,然后来锁定登录二维码是哪个接口发出的。


很快,我们就可以锁定接口的位置,那么我们有了第一个接口,二维码获取的接口。


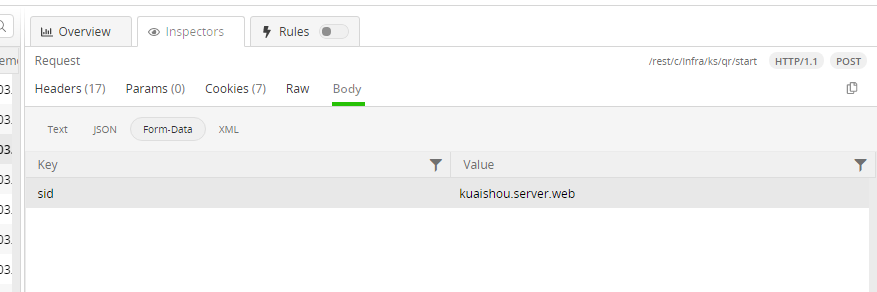
我们观察后发现它传了一个固定参数,sid=kuaishou.server.web
扫码状态检测接口
现在我们要分析这里面的内容是啥,从返回json来看,除过图片资源还有几个键值,敏感的话你会发现,qrLoginSignature和qrLoginToken ,他们后期理论上是要被用到的,token则可能是验证登录的。
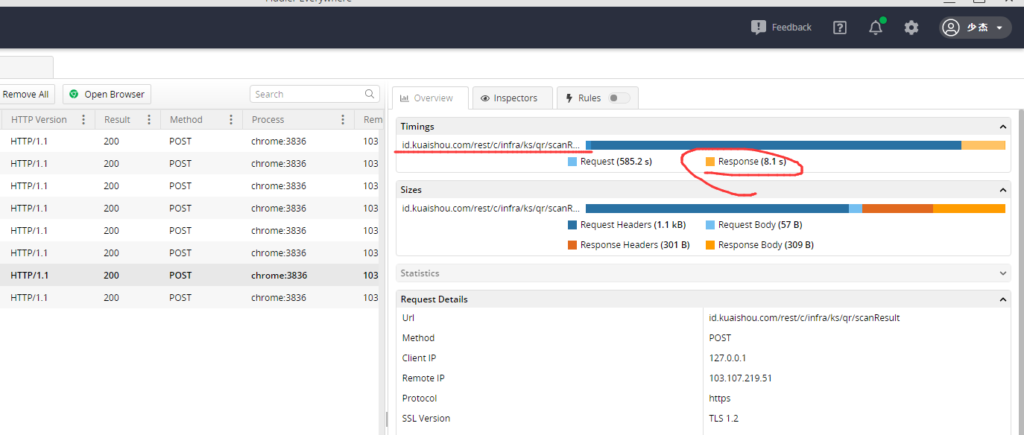
然而正常情况我们为了监测登录情况,会不停向一个地址请求,来获取扫码状态,然而我们观察网页请求,会发现并没有类似的请求,那么我们考虑是不是其他的通信方式。要检测他,我们只需要扫码一下,扫码后我们会发现一个很长时间的请求居然完成了。

这就相当离谱了,一个请求理论上超过一定时间就会请求超时而失败,但是它却很长时间没有失败,我们现在马上考虑一下刚刚我们提到没有找到扫码状态的请求接口,那么它会不会就是呢?
为了验证猜想,我尝试了几次,发现这个接口实际上我们获取二维码时也请求了,但是没有返回,这个请求一直持续,直到我们扫码了或者很长时间未扫码才会返回状态码。
当然,如果你扫码了就是200,没扫就是超时的错误码,这一点你需要明白,不多解释了。
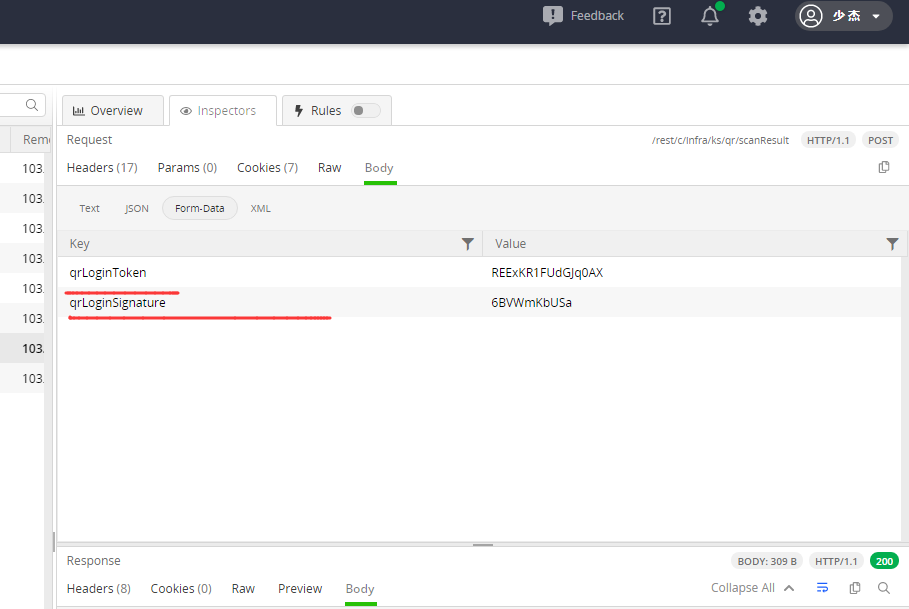
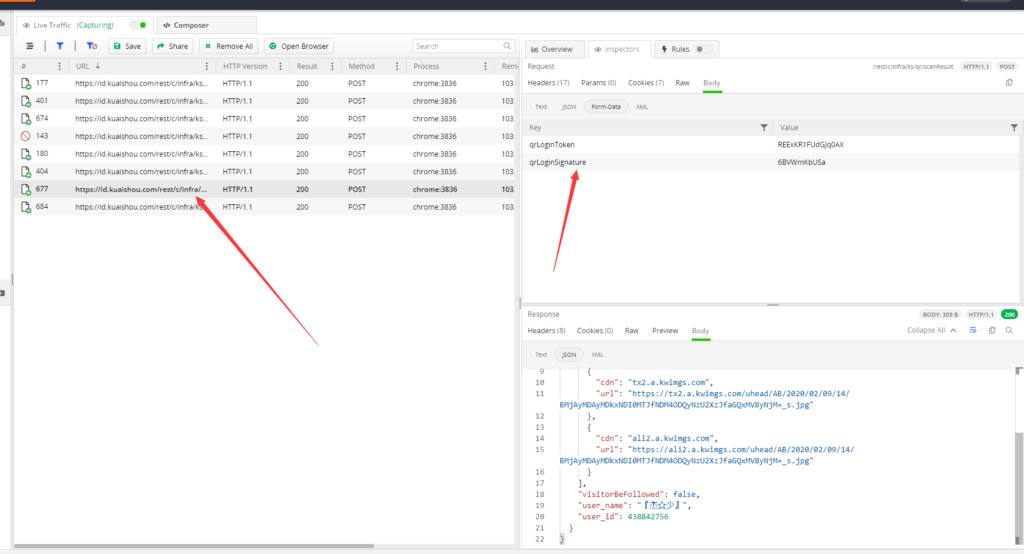
现在我们来看看这个接口的参数有哪些

果不其然,我们在前面二维码获取接口里返回的的两个键值在这块用到了。

我们看看上图,这个返回结果就是安卓端扫码时登录的账号信息,至于有什么用我们现在看不出来。
现在我们来总结一下刚刚我们了解到的接口用法。
https://id.kuaishou.com/rest/c/infra/ks/qr/start 请求类型:POST请求
| 参数名称 | 是否必须 | 大概作用 |
| sid | 是 | 默认为kuaishou.server.web |
https://id.kuaishou.com/rest/c/infra/ks/qr/scanResult 请求类型:POST请求
| 参数名称 | 是否必须 | 大概作用 |
| qrLoginSignature | 是 | 扫码状态接口认证 |
| qrLoginToken | 是 | 扫码状态接口认证 |
那么我们继续向下走,现在扫码状态的接口找到了,还差登录后cookie赋值的接口了,现在我们接着在手机登录,观察接口请求。
Cookie获取接口
下面为了方便展示,直接用浏览器了

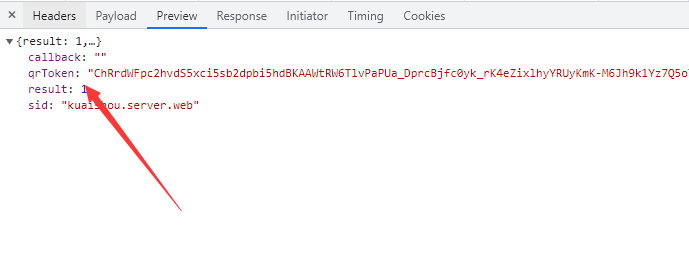
我们发现了它接下来请求了这里,在返回结果可以推测,这个token后面有用。


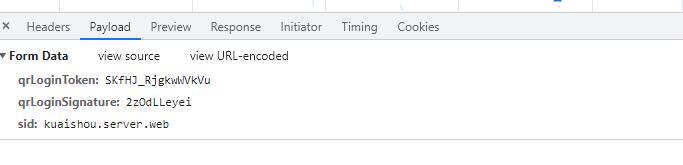
这里的请求值仍然沿用了上面第一个二维码接口的返回。
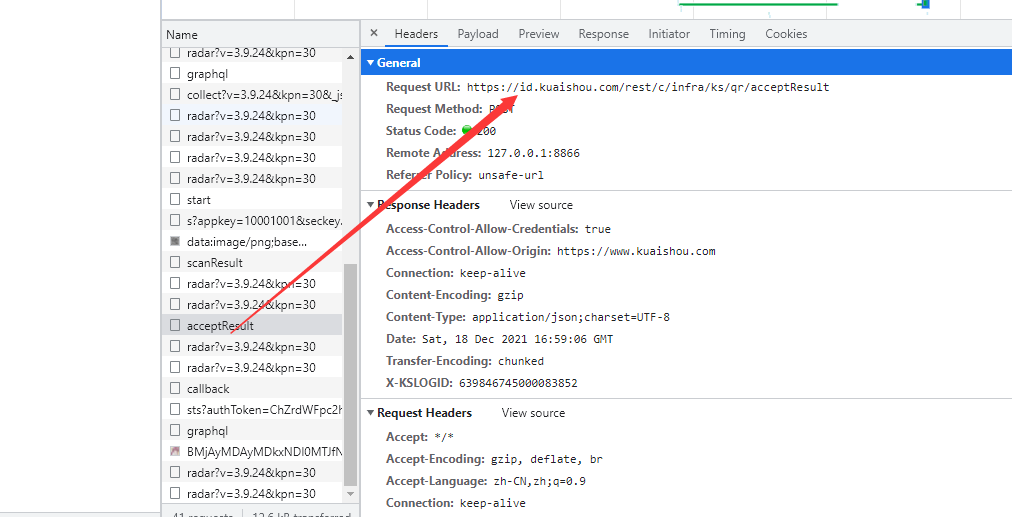
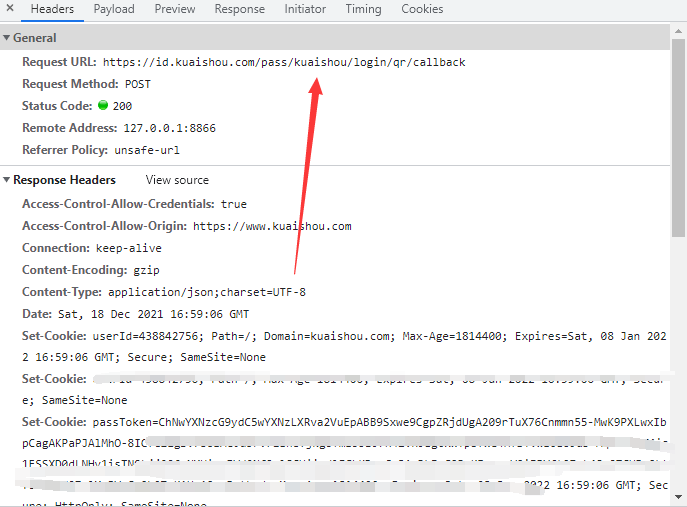
我们看下去,再下面的接口里我们发现了有设置cookie那么这代表这是我们需要的获取cookie接口。

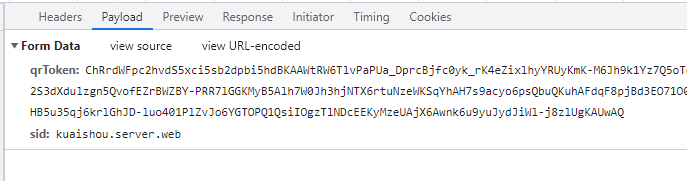
从请求来看,下面图中的qrtoken是我们上个接口返回的,我们沿用即可。

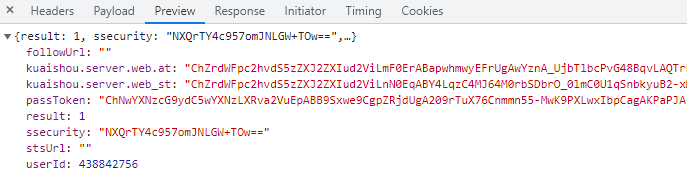
来看看返回值,现在不清楚有上面用,但这块有个token需要注意。

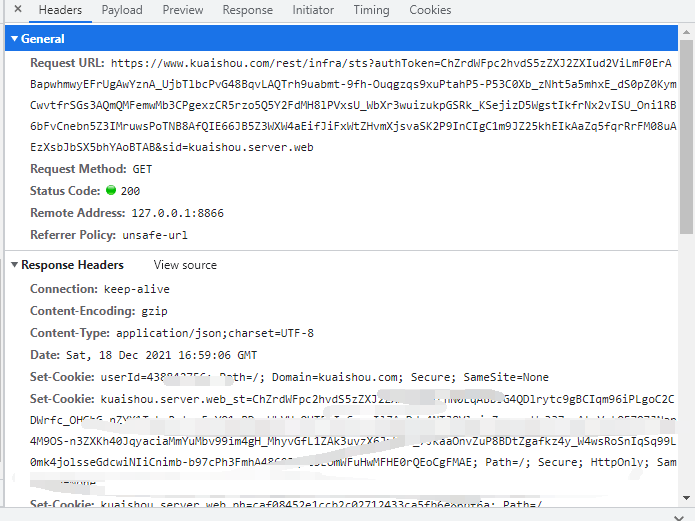
但不要高兴太早,我们看下去,发现还有一个请求给了cookie

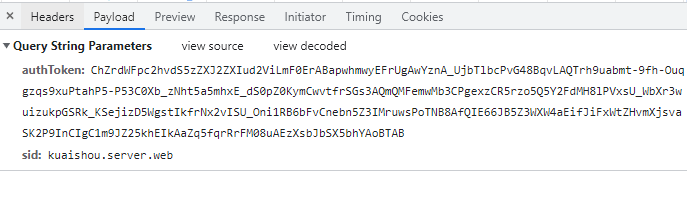
现在这个接口我们也需要,因为我们需要获取全部的cookie才可以,从请求来看authToken是我上个请求的kuaishou.server.web.at。

大功告成
我们刚刚串讲了接口的获取顺序,和每个接口的请求值,返回值的大致内容,现在你可以尝试自己写一个登录流程,在下一篇文章,我会介绍用python代码编写登录的流程。

发表回复