前言
在设计前端页面时,我们往往会因为需要展示的功能太多而使用抽屉导航,它能在有限的空间里展示和隐藏这些并不是无时无刻需要的功能。

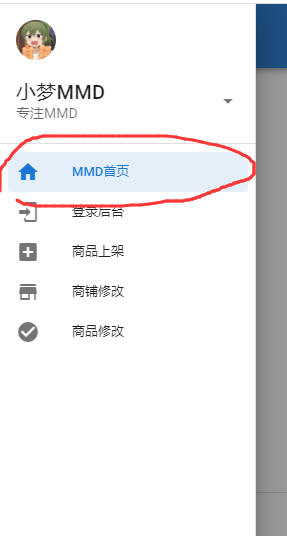
像这样,我们通过一些激活属性来判断当前页面。
具体实现
我们通过for循环来展示这些item在抽屉布局里
<template>
<v-navigation-drawer v-model="drawer" absolute temporary>
<v-list>
<v-list-item>
<v-list-item-avatar>
<v-img
src="https://q.qlogo.cn/headimg_dl?dst_uin=1250422131&spec=100"
></v-img>
</v-list-item-avatar>
</v-list-item>
<v-list-item link>
<v-list-item-content>
<v-list-item-title class="text-h6"> 小梦MMD </v-list-item-title>
<v-list-item-subtitle>专注MMD</v-list-item-subtitle>
</v-list-item-content>
<v-list-item-action>
<v-icon>mdi-menu-down</v-icon>
</v-list-item-action>
</v-list-item>
</v-list>
<v-divider></v-divider>
<v-list nav dense>
<v-list-item-group color="primary" v-model="selectedItem">
<router-link v-for="(item, i) in items" :key="i" :to="item.url">
<v-list-item :key="i">
<v-list-item-icon>
<v-icon v-text="item.icon"></v-icon>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title v-text="item.text"></v-list-item-title>
</v-list-item-content>
</v-list-item>
</router-link>
</v-list-item-group>
</v-list>
</v-navigation-drawer>
</template>
<script>
export default {
data: () => ({
selectedItem: 1,
items: [
{ text: "MMD首页", icon: "mdi-home", url: "/" },
{ text: "登录后台", icon: "mdi-login", url: "/UserLogin" },
{ text: "商品上架", icon: "mdi-plus-box", url: "/user/addGoods" },
{ text: "商铺修改", icon: "mdi-store", url: "/user/setShop" },
{ text: "商品修改", icon: "mdi-check-circle", url: "/user/setGood" },
],
}),
};
</script>我们发现,通过 v-model 属性可以控制抽屉布局选中的一个item。

如图,如果按上图写,那么无论你打开哪个页面,我们显然选中的都是item[1]。
但我们想要的是在不同页面,访问时有不同的选中效果,那么下面就可以帮助我们。

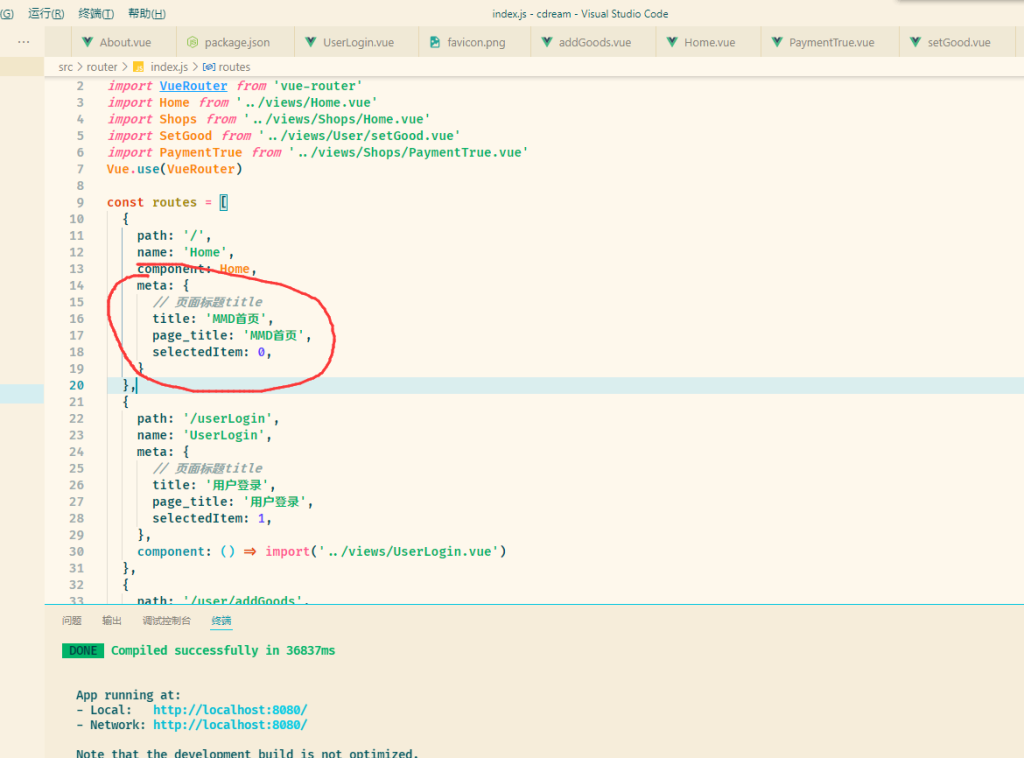
如图,给路由添加标志,我们发现设置传入了一个selectedItem,这是为了主动访问页面时也能激活抽屉布局的item。你可以在其他页面通过 this.$route.meta.selectedItem; 来获取这个参数的信息。
但是我们引入也需要时机,来看看我找到传入selectedItem的时机。
<script>
export default {
data: () => ({
drawer: false,
group: null,
selectedItem: 0,
items: [
{ text: "MMD首页", icon: "mdi-home", url: "/" },
{ text: "登录后台", icon: "mdi-login", url: "/UserLogin" },
{ text: "商品上架", icon: "mdi-plus-box", url: "/user/addGoods" },
{ text: "商铺修改", icon: "mdi-store", url: "/user/setShop" },
{ text: "商品修改", icon: "mdi-check-circle", url: "/user/setGood" },
],
}),
updated: function () {
this.$nextTick(function () {
this.selectedItem = this.$route.meta.selectedItem;
});
},
};
</script>updated 中 nextTick 在Vue的解释是当页面加载完成后才执行,这样可以解决刚刚传入的问题。
我们通过这样的办法来控制抽屉布局的item选中,希望能帮到你。
文末
上述办法只是个人临时摸索,大家有更好的办法欢迎提出。

发表回复